Introduksjon til NodeJs
Oppdatert den September 03, 2024 Lesetid: 11 minutter

Introduksjon
Når du prøver å lære om web
utvikling, finner vi vanligvis at front-end er betydelig mer tilgjengelig enn back-end. Det er mange grunner til dette, spesielt følelsen av umiddelbar tilbakemelding som kommer fra å endre et bestemt element på en side i koden, og legge merke til at endringen blir brukt på nettstedet. Denne tilbakemeldingen er ofte nyttig for nybegynnere, fordi den gjør dem i stand til å justere koden og lære av feilene sine. Dessverre er det ikke tilfelle med backend: ofte er en betydelig mengde arbeid dedikert til å sette opp miljøet på forhånd og installere avhengighetene som trengs for å få en enkel “Hello World”-melding til å vises på terminalen. Heldigvis, gjøres det hele tiden mye fremgang i åpen kildekode-fellesskapet for å lette utviklingsprosessen av rammeverk, og forbedring av utviklerens opplevelse er et godt eksempel på dette kode i Javascript praktisk, og tilbyr en rekke innebygde verktøy og funksjoner som skiller den fra konkurrentene. I denne artikkelen vil vi utforske NodeJs og dets økosystem, med en praktisk tilnærming, og bygge et fullt funksjonelt prosjekt.
Hva skal vi bygge?
ToDo-applikasjoner er et go-to-prosjekt for nybegynnere som lærer frontend-utvikling. Dette er grunnen til at vi bestemte oss for å bygge en Todo list API. Dette vil gjøre oss i stand til å legge til datapersistens til grensesnittet vårt, og gi oss muligheten til å manipulere disse dataene (ved å legge til, oppdatere, slette gjøremål, etc…).
Den endelige koden finner du her.
Våre verktøy
Vi vil bruke en forenklet teknologistabel for dette prosjektet. Det kan betraktes som en minimal versjon av mange verktøy du finner i virkelige prosjekter, grunnen er at ideene på høyere nivå er de samme. Detaljene rundt implementering og valg av et spesifikt verktøy fremfor et annet er ikke viktig for å komme i gang.
-
NodeJs, som vi nevnte, er et av de mest populære Javascript-rammeverkene for å bygge applikasjoner på serversiden.
-
ExpressJs er et minimalt Javascript-rammeverk som brukes på toppen av NodeJS. Det fremskynder utviklingsprosessen ved å bruke mange innebygde funksjoner. Det brukes også som en måte å standardisere utviklingspraksisen i NodeJS-prosjekter for å lette bruken for ingeniører.
-
LowDB er en enkel database i minnet. Dens enkelhet lar oss vise frem hvordan man samhandler med en database i et NodeJs-prosjekt, uten å håndtere mer avanserte emner som distribusjoner og konfigurasjoner.
Nå som vi har identifisert alle verktøyene vi skal bruke, la oss gå til tastaturene våre og begynne å kode!
Installasjon
Node er tilgjengelig på alle plattformer. Alle installasjonsveiledningene finnes på den offisielle nettsiden. Windows-brukere bør sørge for å legge til node bane til miljøvariabler slik at den kan brukes på kommandolinjen.
Vi trenger også npm installert. Npm er standard pakkebehandling for NodeJs. Det vil gjøre oss i stand til å administrere prosjektavhengighetene våre. Installasjonsveiledningen finner du her.
Prosjektinitialisering
Gå over til lenken og klon startprosjektet:
Dette er et enkelt startlager for prosjektet vårt. Den inneholder alle avhengighetene vi skal bruke sammen med prosjektfilstrukturen. Vi vil forklare hvert element når det er nådd. Åpne terminalen din, naviger til banen til prosjektet og kjør kommandoen:
npm installDette vil installere alle avhengighetene til prosjektet spesifisert i filen package.json. package.json er filen som finnes i roten til ethvert Javascript/NodeJs-prosjekt, den inneholder metadata om sistnevnte og brukes til å administrere alle prosjektavhengigheter, skript og versjoner.
Etter at alle avhengigheter er installert, kan vi starte applikasjonen vår:
npm run start“start” er et skript som vi spesifiserte i pakken. json filen. Den spesifiserer oppføringsfilen til vår applikasjon, som i vårt tilfelle er app.js.
Følgende melding skal nå vises i terminalen din:

Dette betyr at serveren vår startet vellykket, og lytter etter forespørsler som sendes til port 3000. La oss se på app.js og forklare hva som skjer her:

App.js er prosjektets oppføringsfil (og den eneste på dette tidspunktet). Vi instansierer en ekspressapplikasjon som heter app, spesifiserer at alle forespørsler som har http-metoden “GET” og underbanen ’/’ vil bli håndtert av denne ruten, passerer i en funksjon som kalles en mellomvare, som tar inn forespørsels- og svarobjektet som parametere. Dette er avgjørende, siden forespørselen inneholder all informasjonen som trengs for at den skal håndteres (parametere, forespørselstekst, forespørselshoder osv..), og svarobjektet er det som vil bli returnert til klienten. Vi starter med å bare sende “Hei verden”-meldingen. Etter det får vi applikasjonen vår til å lytte til alle innkommende forespørsler til porten som er spesifisert (i vårt tilfelle 3000), og logger meldingen “Listening to port 3000” for å indikere at applikasjonen vår er oppe og går og klar til å motta forespørsler.
Åpne terminalen din og skriv “localhost:3000/” i lenkelinjen og trykk Enter. Dette er den angitte banen vi kan bruke for å nå serveren vår lokalt. Du vil motta følgende melding:

Databasekonfigurasjon
Lowdb er en åpen kildekode-database som er enkel å bruke, og som ikke krever noe spesifikt oppsett. Den generelle ideen bak det er å lagre alle data i en lokal json-fil. Etter at LowDB er installert (som har blitt gjort da vi installerte alle avhengighetene), kan vi legge til følgende kode til db.js:

Denne koden er ganske lik den som finnes på LowDBs offisielle dokumentasjon. Vi finjusterte det litt for vårt eget bruk. La oss forklare det linje for linje:
De første linjene er for å importere de nødvendige avhengighetene. “join” er en hjelpefunksjon tilgjengelig i “path”-modulen. Det er en av kjernemodulene til NodeJs som tilbyr mange metoder for å håndtere og håndtere stier. “Low” og “JSONFile” er de to klassene eksponert av LowDB. Den første oppretter json-filforekomsten som vil inneholde dataene våre. Den andre oppretter selve databaseforekomsten som vil handle på den. Til slutt, “lodash” er et av de mest brukte javascript-bibliotekene som tilbyr et bredt utvalg av verktøyfunksjoner for vanlige programmeringsoppgaver. Vi legger den til i databaseforekomsten vår for å gjøre det mulig for oss å bruke avanserte metoder for å håndtere dataene våre.
Først spesifiserer vi banen for db.json-filen. Det er filen som vil inneholde dataene våre, og sendes til LowDB. Hvis filen ikke finnes på den angitte banen, vil LowDB opprette en.
Vi sender deretter filbanen til LowDB-adapteren, og sender den til vår nye LowDB-databaseforekomst. Variabelen “db” kan deretter brukes til å kommunisere med databasen vår. Når databaseforekomsten er opprettet, leser vi fra json-filen ved å bruke db.read(). Dette vil sette “data”-feltet i vår databaseforekomst slik at vi får tilgang til databaseinnholdet. Legg merke til at vi gikk foran denne linjen med “avvent”. Dette er for å spesifisere at denne instruksjonen kan ta en ukjent tid å løse, og at NodeJs-prosessen må vente på utførelse før den fortsetter med resten av koden. Vi gjør dette fordi leseoperasjonen krever minnetilgang til den angitte filen, og tiden for å utføre denne typen operasjon avhenger av maskinspesifikasjonene dine.
Nå som vi har tilgang til datafeltet, setter vi det som et objekt som inneholder en tom array av poster, eller rettere sagt, vi sjekker om filen inneholder noen tidligere data og setter den tomme arrayen hvis det ikke er tilfelle.
Til slutt kjører vi db.write() for å bruke modifikasjonene vi har gjort på dataene, og eksporterer databaseforekomsten slik at den kan brukes i andre filer i prosjektet vårt.
Arbeidsflyt for generell forespørsel/svar
Tenk på følgende diagram:

Den viser den generelle arkitekturen brukt i en mengde backend-applikasjoner bygget med NodeJs/Express. Å forstå den generelle arbeidsflyten bak håndtering av en forespørsel vil ikke bare tillate deg å bygge og strukturere NodeJs applikasjoner, men også gjøre det mulig for deg å overføre disse konseptene til praktisk talt hvilken som helst teknisk stabel du ønsker. Vi vil utforske de forskjellige lagene som forstyrrer denne prosessen, og forklare deres roller:
## HTTP-forespørselslag
Dette er det første laget i applikasjonen vår, forestill deg det som en gateway som mottar et bredt spekter av forskjellige forespørsler som kommer fra forskjellige klienter, hver forespørsel blir deretter analysert og videresendt til den dedikerte delen av applikasjonen for at den skal håndteres.
-
Rutere: her sikter vi til Express-rutere, men dette konseptet finnes i mange backend-rammeverk. Rutere er en måte å bruke den logiske distribusjonen i forretningslogikken vår på koden vår, noe som betyr at hvert sett med elementer som deler lignende funksjoner håndteres av samme oppføring, og kan skilles fra resten av settene. Dette har fordelen av å gjøre hver komponent i koden uavhengig av de andre, og lettere å vedlikeholde og utvide. Mer spesifikt, og som et eksempel, vil alle forespørsler som oppfyller betingelsene for den delte url-banen “/posts” bli håndtert av den samme ruteren. Avhengig av deres http-metode (GET, POST, etc..), vil en annen kontroller bli brukt.
-
Kontrollere: en kontroller mottar filtrerte forespørsler fra rutere, bruker ekstra behandling og kaller de passende tjenestemetodene.
Business Logic Layer
Dette laget er unikt avhengig av applikasjonens spesifikke brukstilfeller og forretningslogikken bak.
-
Tjenester: Tjenester er et sett med metoder som inneholder kjernelogikken til applikasjonen. De samhandler også med databasen gjennom bruk av ORMs/ODMs.).
-
Tredjepartstjenester: mange moderne applikasjoner velger å delegere en del av applikasjonens logikk til dedikerte tjenester tilgjengelig via en API. Tjenester av denne typen kan være betalingshåndteringstjenester, lagring av statiske filer, varsler og andre.
-
ODM/ORM: ORM-er og ODM-er fungerer som mellommenn mellom tjenestene og databasen. Deres rolle er å gi en abstraksjon på høyt nivå på en database som lar en utvikler skrive kode i programmeringsspråket de ønsker i stedet for dedikerte databasespråk, for eksempel SQL.
Data Persistence Layer
- Databaser: Som vi nevnte tidligere, trenger nesten alle applikasjoner en form for datautholdenhet. Denne delen håndteres av databaser, og avhengig av arten av data, forretningslogikken og mange andre hensyn, anses valget av en bestemt database fremfor en annen som avgjørende for effektiviteten og skalerbarheten til applikasjonen.
Eksempel: Legge til et innlegg
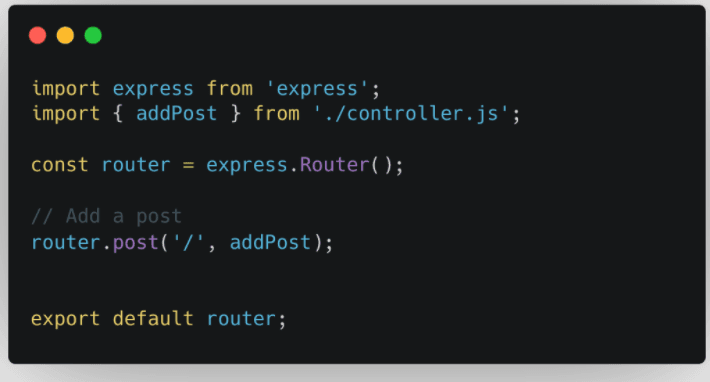
Nå som vi forstår den generelle ideen bak arkitekturen, la oss bruke den på vårt enkle eksempel. Vi vil implementere funksjonen for å legge til et gjøremål i applikasjonen vår. La oss anta at ethvert innlegg har en unik id som vil gjøre oss i stand til å identifisere den senere i databasen vår, en tittel som er en streng og en rekkefølge som er av typen heltall. Etter diagrammet vårt starter vi med å implementere ruteren. Legg til følgende kode i index.js-filen:

Dette er ruterfilen vår. Vi importerer express og “addPost”-metoden fra kontrolleren vår (vi vil implementere denne snart), oppretter en forekomst av ekspressruter og binder addPost-metoden til ruteren vår - noe som betyr at for hver forespørsel som har rotbanen og http metoden “POST”, vil “addPost”-metoden kalles for å håndtere den.
Før vi implementerer metoden vår i kontrolleren, refererer vi til den nye ruteren i hovedfilen app.js, og spesifiserer banen som “/posts”: Alle ruter med de angitte stiene vil bli videresendt til denne ruteren, slik at den kan håndteres ved de forskjellige kontrollmetodene:

Vi importerer ruteren og navngir den som “innlegg”. app.use(“/posts”,..) betyr at alle forespørsler med underbanen “/posts”, uansett http-metode, vil bli rutet til den angitte ruteren.
Andre endringer i app.js inkluderer import av databasekonfigurasjonsfilen for at den skal kjøres, og bruk av express.json() som en mellomvare for å gi oss tilgang til forespørselskroppsobjektet.
Nå som rutene våre er satt, kan vi legge til “addPost”-metoden i controller.js-filen:

“addPost” er en mellomvarefunksjon som tar forespørselen, svarobjektene og neste funksjon som parametere. Når neste funksjon kalles, vil prosessen flytte til neste mellomvare i kjeden, eller avslutte forespørselen. I metodens kode trekker vi ut tittelen og ordren fra forespørselsteksten, og sender disse som parametere til tjenestefunksjonen “createPost”. Denne funksjonen tar postattributtene, oppretter et nytt innlegg og returnerer det. Når det nye innlegget er opprettet, returnerer vi det til klienten sammen med 200-statuskoden, noe som betyr at forespørselen er vellykket. Du kan legge merke til at koden vår er plassert i en prøv/fang-blokk for å fange opp en uventet feil, og sende den til neste mellomvare. Det anses som beste praksis å knytte til alle rutere en feilhåndteringsmiddelvare som trekker ut feilen og returnerer en meningsfull feilmelding til klienten.
Alt som gjenstår nå er å implementere «createPost»-funksjonen i service.js:

Som vi nevnte tidligere når vi forklarte de forskjellige lagene i arkitekturen, samhandler tjenestelaget med datalagringsløsningen gjennom bruk av ORM/ODM. I vårt eksempel trenger vi imidlertid ikke å bruke en separat ORM, siden Lowdb kommer med innebygd støtte for Javascript. Alle detaljer om syntaksen finner du i dokumentasjonen.
“createPost”-metoden mottar tittel og rekkefølge som parametere, og bruker dem til å lage postobjektet. For den unike ID-en bruker vi et dedikert bibliotek kalt “nanoid”, som genererer en unik sekvens av tegn. Vi legger til det nye innlegget i posts-arrayet i databasen, og skriver disse endringene; det nye innlegget returneres deretter av funksjonen.
Nå som “createPost” er klar, er funksjonen for å legge til innlegg nå ferdig og oppe og går. Vi tester det med Postman, et populært verktøy for testing av APIer:

Vi velger “POST” som http-metoden for forespørselen sammen med den angitte url-banen “localhost:3000/posts”. Vi legger til tittelen og rekkefølgen som json-format i body-delen, og sender forespørselen. Som vist ovenfor mottar vi 200 OK-statusen sammen med det nyopprettede innlegget.
Konklusjon
Mange konsepter og ideer har blitt utforsket i dette prosjektet: Vi dekket hvordan du installerer og konfigurerer prosjektmiljøet vårt, lærte hvordan du konfigurerer LowDB for lokal datapersistens, utforsket den generelle arkitekturen til NodeJS/Express backend-applikasjoner, og så hvordan bruke det i et enkelt eksempel. Til slutt testet vi applikasjonen vår med Postman.
Hensikten her var å avsløre en forenklet versjon av alt som går med til å bygge moderne backend-applikasjoner. Som vi så tidligere, er NodeJs et kraftig verktøy som gjør oss i stand til å bygge enkle og komplekse APIer. Kombinert med dets rike økosystem av rammeverk, som ekspress og en mengde verktøy og biblioteker for omtrent alle brukstilfeller, er det en legitim løsning for moderne backend-utvikling - en løsning som vi anbefaler å lære og mestre.