NodeJ 소개
September 03, 2024에서 업데이트 8 분을 읽습니다

소개
웹에 대해 배우려고 할 때
개발 과정에서 우리는 일반적으로 프런트엔드가 백엔드보다 접근성이 훨씬 더 높다는 것을 알게 됩니다. 여기에는 여러 가지 이유가 있는데, 특히 코드에서 페이지의 특정 요소를 변경하고 해당 변경 사항이 웹 사이트에 적용되는 것을 확인할 때 발생하는 즉각적인 피드백의 느낌이 그렇습니다. 이 피드백은 초보자가 코드를 조정하고 실수로부터 배울 수 있기 때문에 종종 도움이 됩니다. 불행히도 백엔드의 경우는 그렇지 않습니다. 종종 환경을 미리 설정하고 터미널에 간단한 “Hello World” 메시지를 표시하는 데 필요한 종속성을 설치하는 데 상당한 양의 작업이 소요됩니다. 운 좋게도 오픈 소스 커뮤니티에서는 프레임워크 개발 프로세스를 촉진하고 개발자의 경험을 향상시키기 위해 지속적으로 많은 진전이 이루어지고 있습니다. NodeJ는 이에 대한 좋은 예입니다. 이 프레임워크는 서버 측 작성을 가능하게 하는 매우 유능한 기술입니다. Javascript로 코드를 편리하게 작성하고 경쟁사와 차별화되는 다양한 내장 도구와 기능을 제공합니다. 이 기사에서는 실습 접근 방식으로 NodeJ와 해당 생태계를 탐색하여 완전한 기능을 갖춘 프로젝트를 구축할 것입니다.
우리는 무엇을 만들 것인가?
ToDo 애플리케이션은 프론트 엔드 개발을 배우는 초보자를 위한 프로젝트입니다. 이것이 우리가 Todo 목록 API를 구축하기로 결정한 이유입니다. 이를 통해 인터페이스에 데이터 지속성을 추가하고 이 데이터를 조작(할일 추가, 업데이트, 삭제 등)할 수 있는 기능을 제공할 수 있습니다.
최종 코드는 여기에서 확인할 수 있습니다.
우리의 도구
이 프로젝트에서는 단순화된 기술 스택을 사용합니다. 실제 프로젝트에서 찾을 수 있는 많은 도구의 최소 버전으로 간주할 수 있는데, 그 이유는 더 높은 수준의 아이디어가 동일하기 때문입니다. 시작하는 데 세부적인 구현 및 특정 도구 선택은 중요하지 않습니다.
-
앞서 언급한 것처럼 NodeJ는 서버 측 애플리케이션 구축에 가장 널리 사용되는 Javascript 프레임워크 중 하나입니다.
-
ExpressJs는 NodeJS 위에 사용되는 최소한의 Javascript 프레임워크입니다. 다양한 내장 기능을 사용하여 개발 프로세스 속도를 높입니다. 또한 엔지니어가 NodeJS를 쉽게 사용할 수 있도록 NodeJS 프로젝트의 개발 방식을 표준화하는 방법으로도 사용됩니다.
-
LowDB는 간단한 인메모리 데이터베이스입니다. 단순성 덕분에 배포 및 구성과 같은 고급 주제를 다루지 않고도 NodeJs 프로젝트에서 데이터베이스와 상호 작용하는 방법을 보여줄 수 있습니다.
이제 사용할 모든 도구를 확인했으므로 키보드를 사용하여 코딩을 시작하겠습니다!
설치
노드는 모든 플랫폼에서 사용할 수 있습니다. 모든 설치 가이드는 공식 홈페이지에서 확인하실 수 있습니다. Windows 사용자는 명령줄에서 사용할 수 있도록 노드 환경 변수 경로를 추가해야 합니다.
npm도 설치해야 합니다. Npm은 NodeJ의 표준 패키지 관리자입니다. 이를 통해 프로젝트 종속성을 관리할 수 있습니다. 설치 가이드는 여기에서 확인할 수 있습니다.
프로젝트 초기화
링크로 이동하여 시작 프로젝트를 복제합니다.
이것은 우리 프로젝트의 간단한 시작 저장소입니다. 여기에는 프로젝트 파일 구조와 함께 사용할 모든 종속성이 포함되어 있습니다. 각 요소에 도달하면 설명하겠습니다. 터미널을 열고 프로젝트 경로로 이동한 후 다음 명령을 실행합니다.
npm install그러면 package.json 파일에 지정된 프로젝트의 모든 종속성이 설치됩니다. package.json은 Javascript/NodeJs 프로젝트의 루트에 있는 파일로, 후자에 대한 메타데이터를 포함하고 모든 프로젝트 종속성, 스크립트 및 버전을 관리하는 데 사용됩니다.
모든 종속성이 설치되면 애플리케이션을 시작할 수 있습니다.
npm run start“start”는 패키지에 지정한 스크립트입니다. json 파일. 이는 애플리케이션에 대한 항목 파일을 지정하며, 우리의 경우 app.js입니다.
이제 터미널에 다음 메시지가 나타납니다.

이는 서버가 성공적으로 시작되었으며 포트 3000으로 전송된 모든 요청을 수신하고 있음을 의미합니다. app.js를 살펴보고 여기서 무슨 일이 일어나고 있는지 설명하겠습니다.

App.js는 프로젝트 항목 파일입니다(현재로서는 유일한 파일입니다). app이라는 이름의 Express 애플리케이션을 인스턴스화하고, http 메소드 “GET”과 하위 경로 ’/‘가 있는 모든 요청이 이 경로에 의해 처리되도록 지정하고, 요청 및 응답 객체를 다음과 같이 받아들이는 미들웨어라는 함수를 전달합니다. 매개변수. 요청에는 처리에 필요한 모든 정보(매개변수, 요청 본문, 요청 헤더 등)가 포함되어 있고 응답 개체는 클라이언트에 반환되므로 이는 매우 중요합니다. 먼저 “Hello world” 메시지를 보내는 것으로 시작합니다. 그런 다음 애플리케이션이 지정된 포트(이 경우 3000)로 들어오는 모든 요청을 수신하도록 하고 “포트 3000 수신 중”이라는 메시지를 기록하여 애플리케이션이 실행 중이며 요청을 수신할 준비가 되었음을 나타냅니다.
터미널을 열고 링크 표시줄에 “localhost:3000/”을 입력하고 Enter를 누르세요. 이는 로컬에서 서버에 연결하는 데 사용할 수 있는 지정된 경로입니다. 다음 메시지를 받게 됩니다:

데이터베이스 구성
Lowdb는 사용하기 쉽고 특별한 설정이 필요하지 않은 오픈 소스 데이터베이스입니다. 그 뒤에 있는 일반적인 아이디어는 모든 데이터를 로컬 json 파일에 저장하는 것입니다. LowDB가 설치된 후(모든 종속성을 설치했을 때 완료됨) db.js에 다음 코드를 추가할 수 있습니다.

이 코드는 LowDB의 공식 문서에 있는 코드와 매우 유사합니다. 우리는 우리의 사용 사례에 맞게 약간 조정했습니다. 한 줄씩 설명하자면 다음과 같습니다.
처음 몇 줄은 필요한 종속성을 가져오기 위한 것입니다. “join”은 “path” 모듈에서 사용할 수 있는 유틸리티 함수입니다. 경로를 처리하고 처리하기 위한 많은 방법을 제공하는 NodeJ의 핵심 모듈 중 하나입니다. “Low”와 “JSONFile”은 LowDB에 의해 노출되는 두 클래스입니다. 첫 번째는 데이터를 포함할 json 파일 인스턴스를 생성합니다. 두 번째는 그에 따라 작동할 실제 데이터베이스 인스턴스를 생성합니다. 마지막으로 “lodash”는 일반적인 프로그래밍 작업을 위한 다양한 유틸리티 기능을 제공하는 가장 많이 사용되는 자바스크립트 라이브러리 중 하나입니다. 우리는 이를 데이터베이스 인스턴스에 추가하여 고급 방법을 사용하여 데이터를 처리할 수 있도록 합니다.
먼저 db.json 파일의 경로를 지정합니다. 이는 데이터를 포함하고 LowDB로 전달되는 파일입니다. 지정된 경로에서 파일을 찾을 수 없으면 LowDB가 파일을 생성합니다.
그런 다음 파일 경로를 LowDB 어댑터에 전달하고 이를 새 LowDB 데이터베이스 인스턴스에 전달합니다. 그런 다음 “db” 변수를 사용하여 데이터베이스와 통신할 수 있습니다. 데이터베이스 인스턴스가 생성되면 db.read()를 사용하여 json 파일에서 읽습니다. 그러면 데이터베이스 인스턴스에 “데이터” 필드가 설정되어 데이터베이스 콘텐츠에 액세스할 수 있습니다. 이 줄 앞에 “await”를 붙인 것에 주목하세요. 이는 이 명령이 해결되는 데 알 수 없는 시간이 걸릴 수 있으며 NodeJs 프로세스가 나머지 코드를 진행하기 전에 해당 명령이 실행될 때까지 기다려야 함을 지정하기 위한 것입니다. 읽기 작업에는 지정된 파일에 대한 메모리 액세스가 필요하고 이러한 종류의 작업을 실행하는 데 걸리는 시간은 컴퓨터 사양에 따라 다르기 때문에 이렇게 합니다.
이제 데이터 필드에 접근할 수 있으므로 이를 빈 게시물 배열을 포함하는 객체로 설정하거나 파일에 이전 데이터가 포함되어 있는지 확인하고 그렇지 않은 경우 빈 배열을 설정합니다.
마지막으로 db.write()를 실행하여 데이터에 대한 수정 사항을 적용하고 프로젝트의 다른 파일에서 사용할 수 있도록 데이터베이스 인스턴스를 내보냅니다.
일반 요청/응답 워크플로
다음 다이어그램을 고려하십시오.

NodeJs/Express로 구축된 수많은 백엔드 애플리케이션에 적용되는 일반 아키텍처를 보여줍니다. 요청 처리 이면의 일반적인 워크플로를 이해하면 NodeJs 애플리케이션을 구축하고 구조화할 수 있을 뿐만 아니라 이러한 개념을 선택한 거의 모든 기술 스택에 적용할 수 있습니다. 이 프로세스를 방해하는 다양한 계층을 살펴보고 해당 역할을 설명합니다.
## HTTP 요청 레이어
이것은 애플리케이션의 첫 번째 계층입니다. 다양한 클라이언트로부터 오는 다양한 요청을 수신하는 게이트웨이로 상상해 보세요. 그런 다음 각 요청을 분석하여 처리할 애플리케이션의 전용 부분으로 전달합니다.
-
라우터: 여기서는 Express 라우터를 언급하고 있지만 이 개념은 많은 백엔드 프레임워크에서 찾을 수 있습니다. 라우터는 비즈니스 로직의 논리적 배포를 코드에 적용하는 방법입니다. 즉, 유사한 기능을 공유하는 각 요소 세트는 동일한 항목으로 처리되고 나머지 세트와 분리될 수 있습니다. 이는 코드의 각 구성 요소를 다른 구성 요소와 독립적으로 만들고 유지 관리 및 확장을 더 쉽게 만드는 이점이 있습니다. 더 구체적으로, 예를 들어 공유 URL 경로 “/posts”의 조건을 충족하는 모든 요청은 동일한 라우터에 의해 처리됩니다. http 메소드(GET, POST 등)에 따라 다른 컨트롤러가 사용됩니다.
-
컨트롤러: 컨트롤러는 라우터로부터 필터링된 요청을 수신하고 추가 처리를 적용하며 적합한 서비스 메소드를 호출합니다.
비즈니스 로직 레이어
이 계층은 애플리케이션의 특정 사용 사례와 그 뒤에 있는 비즈니스 논리에 따라 고유합니다.
-
서비스: 서비스는 애플리케이션의 핵심 로직을 포함하는 메소드 집합입니다. 또한 ORM/ODM을 사용하여 데이터베이스와 상호 작용합니다. %20문서%20매핑,그래프%20데이터베이스%2C%20etc.).).
-
제3자 서비스: 많은 최신 애플리케이션은 API를 통해 액세스할 수 있는 전용 서비스에 애플리케이션 로직의 일부를 위임하도록 선택합니다. 이러한 종류의 서비스에는 결제 처리 서비스, 정적 파일 저장, 알림 등이 있습니다.
-
ODM/ORM: ORM과 ODM은 서비스와 데이터베이스 사이의 중개자 역할을 합니다. 이들의 역할은 개발자가 SQL과 같은 전용 데이터베이스 언어 대신 선택한 프로그래밍 언어로 코드를 작성할 수 있도록 데이터베이스에 대한 높은 수준의 추상화를 제공하는 것입니다.
데이터 지속성 계층
- 데이터베이스: 앞서 언급했듯이 거의 모든 애플리케이션에는 어떤 형태로든 데이터 지속성이 필요합니다. 이 부분은 데이터베이스에 의해 처리되며 데이터의 성격, 비즈니스 로직 및 기타 여러 고려 사항에 따라 다른 데이터베이스보다 특정 데이터베이스를 선택하는 것이 애플리케이션의 효율성과 확장성을 위해 중요한 것으로 간주됩니다.
예: 게시물 추가
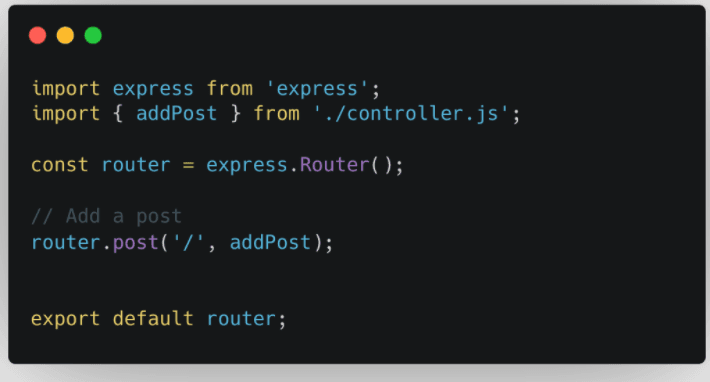
이제 아키텍처의 기본 개념을 이해했으므로 이를 간단한 예에 적용해 보겠습니다. 애플리케이션에 할일 게시물을 추가하는 기능을 구현하겠습니다. 모든 게시물에는 나중에 데이터베이스에서 이를 식별할 수 있는 고유 ID, 문자열인 제목, 정수 유형의 순서가 있다고 가정해 보겠습니다. 다이어그램에 따라 라우터 구현부터 시작하겠습니다. index.js 파일에 다음 코드를 추가합니다.

이것이 우리의 라우터 파일입니다. 컨트롤러에서 express 및 “addPost” 메서드를 가져오고(이 메서드는 곧 구현할 예정입니다), express 라우터의 인스턴스를 생성하고 addPost 메서드를 라우터에 바인딩합니다. 즉, 루트 경로와 http가 있는 각 요청에 대해 “POST” 메소드를 처리하기 위해 “addPost” 메소드가 호출됩니다.
컨트롤러에서 메서드를 구현하기 전에 기본 app.js 파일에서 새 라우터를 참조하고 해당 경로를 “/posts”로 지정합니다. 지정된 경로가 있는 모든 경로가 이 라우터로 전달되므로 처리할 수 있습니다. 다양한 컨트롤러 방법으로:

라우터를 가져오고 이름을 “posts”로 지정합니다. app.use(“/posts”,..)는 http 메소드에 관계없이 하위 경로 “/posts”가 있는 모든 요청이 지정된 라우터로 라우팅됨을 의미합니다.
app.js에 대한 다른 변경 사항에는 실행을 위해 데이터베이스 구성 파일을 가져오는 것과 요청 본문 개체에 액세스할 수 있도록 express.json()을 미들웨어로 사용하는 것이 포함됩니다.
이제 경로가 설정되었으므로 Controller.js 파일에 “addPost” 메서드를 추가할 수 있습니다.

“addPost”는 요청, 응답 개체 및 다음 함수를 매개 변수로 사용하는 미들웨어 함수입니다. 다음 함수가 호출되면 프로세스는 체인의 다음 미들웨어로 이동하거나 요청을 종료합니다. 메소드 코드에서는 요청 본문에서 제목과 순서를 추출하고 이를 서비스 함수 “createPost”에 매개변수로 전달합니다. 이 함수는 게시물 속성을 가져와서 새 게시물을 생성하고 이를 반환합니다. 새 게시물이 생성되면 이를 200 상태 코드와 함께 클라이언트에 반환합니다. 이는 요청이 성공했음을 의미합니다. 예상치 못한 오류를 포착하고 다음 미들웨어로 전달하기 위해 코드가 try/catch 블록 안에 배치되어 있음을 알 수 있습니다. 오류를 추출하고 의미 있는 오류 메시지를 클라이언트에 반환하는 오류 처리 미들웨어를 모든 라우터에 연결하는 것이 모범 사례로 간주됩니다.
이제 남은 것은 service.js에 “createPost” 함수를 구현하는 것입니다.

앞서 아키텍처의 다양한 계층을 설명할 때 언급했듯이 서비스 계층은 ORM/ODM을 사용하여 데이터 스토리지 솔루션과 상호 작용합니다. 그러나 이 예에서는 Lowdb에 Javascript에 대한 지원이 내장되어 있으므로 별도의 ORM을 사용할 필요가 없습니다. 구문에 대한 모든 세부 정보는 문서에서 확인할 수 있습니다.
“createPost” 메소드는 제목과 주문을 매개변수로 전달받아 게시물 객체를 생성하는데 사용합니다. 고유 ID의 경우 고유한 문자 시퀀스를 생성하는 “나노이드”라는 전용 라이브러리를 사용합니다. 새 게시물을 데이터베이스의 게시물 배열에 추가하고 이러한 변경 사항을 작성합니다. 그런 다음 새 게시물이 함수에 의해 반환됩니다.
이제 “createPost”가 준비되었으므로 게시물 추가 기능이 완료되어 실행됩니다. API 테스트에 널리 사용되는 도구인 Postman을 사용하여 테스트합니다.

지정된 URL 경로 “localhost:3000/posts”와 함께 요청에 대한 http 메소드로 “POST”를 선택합니다. 본문 섹션에 제목과 순서를 json 형식으로 추가하고 요청을 보냅니다. 위와 같이 새로 생성된 게시물과 함께 200 OK 상태를 받습니다.
결론
이 프로젝트에서는 많은 개념과 아이디어가 탐구되었습니다. 프로젝트 환경을 설치 및 설정하는 방법을 다루었고, 로컬 데이터 지속성을 위해 LowDB를 구성하는 방법을 배웠으며, NodeJS/Express 백엔드 애플리케이션의 일반 아키텍처를 탐색하고, 간단한 예에 적용해 보세요. 마지막으로 Postman을 사용하여 애플리케이션을 테스트했습니다.
여기서의 목적은 최신 백엔드 애플리케이션을 구축하는 데 필요한 모든 항목의 단순화된 버전을 공개하는 것이었습니다. 앞서 살펴본 것처럼 NodeJ는 간단하고 복잡한 API를 구축할 수 있는 강력한 도구입니다. Express와 같은 풍부한 프레임워크 생태계와 거의 모든 사용 사례에 대한 수많은 도구 및 라이브러리가 결합된 이 솔루션은 최신 백엔드 개발을 위한 합법적인 솔루션입니다. 이 솔루션은 학습하고 마스터하는 것이 좋습니다.