NodeJ の概要
September 03, 2024に更新 2議事録を読みます

## 導入
ウェブについて学ぼうとするとき
開発を行っていると、通常、フロントエンドの方がバックエンドよりもはるかにアクセスしやすいことがわかります。これには多くの理由がありますが、特に、コード内のページの特定の要素を変更し、その変更が Web サイトに適用されたことに気づくとすぐにフィードバックが得られるという感覚です。このフィードバックは、コードを調整し、間違いから学ぶことができるため、多くの場合、初心者にとって役立ちます。残念ながら、バックエンドには当てはまりません。多くの場合、事前に環境をセットアップし、単純な「Hello World」メッセージを端末に表示するために必要な依存関係をインストールすることにかなりの作業が費やされます。幸いなことに、オープンソース コミュニティでは、フレームワークの開発プロセスの促進に向けて常に多くの進歩が見られ、NodeJ はその良い例です。このフレームワークは、サーバー側での記述を可能にする非常に有能なテクノロジです。 Javascript のコードは便利で、競合他社と差別化するさまざまな組み込みツールと機能を提供します。この記事では、実践的なアプローチで NodeJ とそのエコシステムを調査し、完全に機能するプロジェクトを構築します。
何を構築しますか?
ToDo アプリケーションは、フロントエンド開発を学ぶ初心者にとって頼りになるプロジェクトです。これが、Todo リスト API を構築することにした理由です。これにより、インターフェイスにデータの永続性を追加できるようになり、このデータを操作できるようになります (Todo の追加、更新、削除など)。
最終的なコードは ここ にあります。
私たちのツール
このプロジェクトでは簡素化された技術スタックを使用します。これは、実際のプロジェクトで使用される多くのツールの最小バージョンと考えることができます。その理由は、上位レベルのアイデアが同じであるためです。実装の詳細や、特定のツールを別のツールより選択することは、開始する際には重要ではありません。
-
NodeJs は、前述したように、サーバーサイド アプリケーションを構築するための最も人気のある Javascript フレームワークの 1 つです。
-
ExpressJs は、NodeJS 上で使用される最小限の Javascript フレームワークです。多くの組み込み機能を使用して開発プロセスをスピードアップします。また、エンジニアが使いやすくするために、NodeJS プロジェクトの開発手法を標準化する方法としても使用されます。
-
LowDB は、シンプルなインメモリ データベースです。そのシンプルさにより、デプロイや構成などのより高度な主題を扱うことなく、NodeJs プロジェクトでデータベースを操作する方法を示すことができます。
使用するすべてのツールを特定したので、キーボードにアクセスしてコーディングを開始しましょう。
インストール
ノードはすべてのプラットフォームで利用できます。すべてのインストール ガイドは、公式 Web サイト で見つけることができます。 Windows ユーザーは、コマンド ラインで使用できるように、ノード 環境変数へのパス を必ず追加する必要があります。
npmもインストールする必要があります。 Npm は NodeJ の標準パッケージ マネージャーです。これにより、プロジェクトの依存関係を管理できるようになります。インストール ガイドは こちら にあります。
プロジェクトの初期化
リンクに移動し、スターター プロジェクトのクローンを作成します。
これは、プロジェクトの単純なスターター リポジトリです。これには、プロジェクト ファイル構造とともに使用するすべての依存関係が含まれています。各要素に到達したら説明します。ターミナルを開き、プロジェクトのパスに移動して、次のコマンドを実行します。
npm installこれにより、package.json ファイルで指定されたプロジェクトのすべての依存関係がインストールされます。 package.json は Javascript/NodeJs プロジェクトのルートにあるファイルで、後者に関するメタデータが含まれており、すべてのプロジェクトの依存関係、スクリプト、およびバージョンを管理するために使用されます。
すべての依存関係がインストールされたら、アプリケーションを開始できます。
npm run start「start」はパッケージ内で指定したスクリプトです。 json ファイル。これはアプリケーションへのエントリ ファイル (この場合は app.js) を指定します。
次のメッセージがターミナルに表示されるはずです。

これは、サーバーが正常に起動し、ポート 3000 に送信されたリクエストをリッスンしていることを意味します。app.js を見て、ここで何が起こっているのか説明してみましょう。

App.js はプロジェクト エントリ ファイルです (現時点では唯一のファイルです)。 app という名前の高速アプリケーションをインスタンス化し、http メソッド「GET」とサブパス「/」を持つすべてのリクエストがこのルートで処理されるように指定し、リクエストとレスポンスのオブジェクトを受け取るミドルウェアと呼ばれる関数に渡します。パラメーター。リクエストには処理に必要なすべての情報 (パラメータ、リクエスト本文、リクエスト ヘッダーなど) が含まれており、応答オブジェクトがクライアントに返されるため、これは非常に重要です。まずは「Hello world」メッセージを送信することから始めます。その後、アプリケーションが指定されたポート (この場合は 3000) への受信リクエストをリッスンし、「ポート 3000 をリッスンしています」というメッセージをログに記録して、アプリケーションが起動して実行中でリクエストを受信する準備ができていることを示します。
ターミナルを開き、リンク バーに「localhost:3000/」と入力して Enter キーを押します。これは、サーバーにローカルでアクセスするために使用できる指定されたパスです。次のメッセージが表示されます。

データベース構成
Lowdb は使いやすいオープンソース データベースであり、特別な設定は必要ありません。その背後にある一般的な考え方は、すべてのデータをローカルの json ファイルに保存することです。 LowDB がインストールされたら (すべての依存関係をインストールしたときに完了しています)、次のコードを db.js に追加できます。

このコードは、LowDB の公式ドキュメントにあるコードと非常によく似ています。私たち自身のユースケースに合わせて少し調整しました。一行ずつ説明してみましょう。
最初の数行は、必要な依存関係をインポートするためのものです。 「join」は「path」モジュールで利用できるユーティリティ関数です。これは、パスを処理するための多くのメソッドを提供する NodeJ のコア モジュールの 1 つです。 「Low」と「JSONFile」は、LowDB によって公開される 2 つのクラスです。最初のものは、データを含む json ファイル インスタンスを作成します。 2 番目のインスタンスは、それに基づいて動作する実際のデータベース インスタンスを作成します。最後に、「lodash」は、一般的なプログラミング タスク用のさまざまなユーティリティ関数を提供する、最もよく使用される JavaScript ライブラリの 1 つです。これをデータベース インスタンスに追加して、その高度なメソッドを使用してデータを処理できるようにします。
まず、db.json ファイルのパスを指定します。これはデータを含むファイルであり、LowDB に渡されます。指定されたパスにファイルが見つからない場合、LowDB はファイルを作成します。
次に、ファイル パスを LowDB アダプターに渡し、それを新しい LowDB データベース インスタンスに渡します。 「db」変数を使用してデータベースと通信できます。データベース インスタンスが作成されたら、db.read() を使用して json ファイルから読み取ります。これにより、データベース インスタンスに「データ」フィールドが設定され、データベースのコンテンツにアクセスできるようになります。この行の前に「await」があることに注意してください。これは、この命令の解決に未知の時間がかかる可能性があること、および NodeJs プロセスがコードの残りの部分に進む前にその実行を待機する必要があることを指定するためです。これを行うのは、読み取り操作には指定されたファイルへのメモリ アクセスが必要であり、この種の操作の実行時間はマシンの仕様に依存するためです。
データ フィールドにアクセスできるようになったので、それを投稿の空の配列を含むオブジェクトとして設定します。つまり、ファイルに以前のデータが含まれているかどうかを確認し、含まれていない場合は空の配列を設定します。
最後に、db.write() を実行してデータに加えた変更を適用し、プロジェクト内の他のファイルで使用できるようにデータベース インスタンスをエクスポートします。
一般的なリクエスト/レスポンスのワークフロー
次の図を考えてみましょう。

これは、NodeJs/Express で構築された多数のバックエンド アプリケーションに適用される一般的なアーキテクチャを示しています。リクエストの処理の背後にある一般的なワークフローを理解すると、NodeJs アプリケーションを構築して構造化できるだけでなく、これらの概念を実際に任意の技術スタックに移行できるようになります。このプロセスを妨げるさまざまなレイヤーを調査し、その役割を説明します。
HTTPリクエストレイヤー
これはアプリケーションの最初の層で、さまざまなクライアントからのさまざまなリクエストを受信するゲートウェイとして想像してください。各リクエストは分析され、アプリケーションの専用部分に転送されて処理されます。
-
ルーター: ここでは Express ルーターを参照していますが、この概念は多くのバックエンド フレームワークに見られます。ルーターは、ビジネス ロジックの論理分散をコードに適用する方法です。これは、同様の機能を共有する要素の各セットが同じエントリによって処理され、残りのセットから分離できることを意味します。これには、コードの各コンポーネントが他のコンポーネントから独立し、保守と拡張が容易になるという利点があります。より具体的には、例として、共有 URL パス「/posts」の条件を満たすすべてのリクエストが同じルーターによって処理されます。 http メソッド (GET、POST など) に応じて、異なるコントローラーが使用されます。
-
コントローラ: コントローラは、フィルタリングされたリクエストをルータから受信し、追加の処理を適用し、適切なサービス メソッドを呼び出します。
ビジネスロジック層
この層は、アプリケーションの特定の使用例とその背後にあるビジネス ロジックに応じて固有です。
-
サービス: サービスは、アプリケーションのコア ロジックを含むメソッドのセットです。また、ORM/ODM を使用してデータベースと対話します。 %20ドキュメント%20マッピング、グラフ%20データベース%2C%20など)。
-
サードパーティ サービス: 最新のアプリケーションの多くは、アプリケーションのロジックの一部を、API 経由でアクセスできる専用サービスに委任することを選択しています。この種のサービスには、支払い処理サービス、静的ファイルのストレージ、通知などが含まれます。
-
ODM/ORM: ORM と ODM は、サービスとデータベースの間の仲介者として機能します。これらの役割は、開発者が SQL などの専用のデータベース言語ではなく、任意のプログラミング言語でコードを記述できるようにする、データベースに高レベルの抽象化を提供することです。
データ永続層
- データベース: 前述したように、ほとんどすべてのアプリケーションは何らかの形式のデータ永続性を必要とします。この部分はデータベースによって処理され、データの性質、ビジネス ロジック、その他多くの考慮事項に応じて、特定のデータベースを別のデータベースより選択することが、アプリケーションの効率とスケーラビリティにとって重要であると考えられます。
例: 投稿の追加
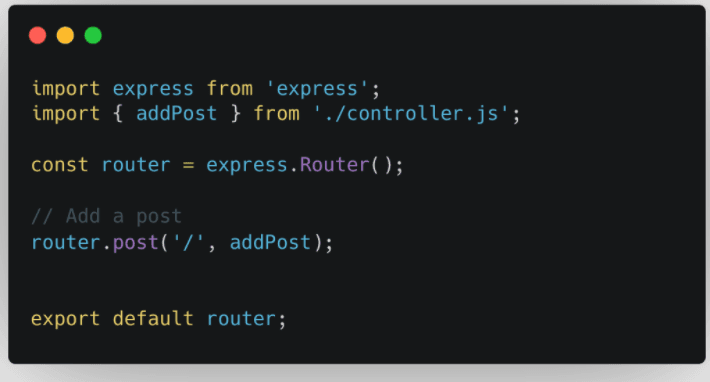
アーキテクチャの背後にある一般的な考え方を理解したので、それを簡単な例に適用してみましょう。アプリケーションに Todo 投稿を追加する機能を実装します。すべての投稿には、後でデータベース内で識別できるようにする一意の ID、文字列のタイトル、および整数型の順序があると仮定します。図に従って、ルーターを実装することから始めます。次のコードをindex.jsファイルに追加します。

これがルーターファイルです。 Express と「addPost」メソッドをコントローラーからインポートし (これはすぐに実装します)、Express ルーターのインスタンスを作成し、addPost メソッドをルーターにバインドします。つまり、ルート パスと http を持つリクエストごとに、メソッド「POST」の場合、それを処理するために「addPost」メソッドが呼び出されます。
コントローラーにメソッドを実装する前に、メインの app.js ファイルで新しいルーターを参照し、そのパスを「/posts」として指定します。指定されたパスを持つすべてのルートがこのルーターに転送されるため、処理できます。さまざまなコントローラーメソッドによる:

ルーターをインポートし、「posts」という名前を付けます。 app.use(“/posts”,..) は、http メソッドに関係なく、サブパス「/posts」を持つすべてのリクエストが指定されたルーターにルーティングされることを意味します。
app.js に対するその他の変更には、データベース構成ファイルをインポートして実行すること、express.json() をミドルウェアとして使用してリクエスト本文オブジェクトにアクセスできるようにすることが含まれます。
ルートが設定されたので、controller.js ファイルに「addPost」メソッドを追加できます。

「addPost」は、リクエスト、レスポンスオブジェクト、次の関数をパラメータとして受け取るミドルウェア関数です。次の関数が呼び出されると、プロセスはチェーン内の次のミドルウェアに移動するか、リクエストを終了します。メソッドのコードでは、リクエスト本文からタイトルと順序を抽出し、それらをパラメータとしてサービス関数「createPost」に渡します。この関数は投稿属性を取得し、新しい投稿を作成して返します。新しい投稿が作成されると、リクエストが成功したことを意味する 200 ステータス コードとともにその投稿をクライアントに返します。予期しないエラーをキャッチして次のミドルウェアに渡すために、コードが try/catch ブロック内に配置されていることに気づくかもしれません。エラーを抽出し、意味のあるエラー メッセージをクライアントに返すエラー処理ミドルウェアをすべてのルーターに接続することがベスト プラクティスと考えられます。
残っているのは、service.js に「createPost」関数を実装することだけです。

アーキテクチャのさまざまな層を説明したときに前述したように、サービス層は ORM/ODM を使用してデータ ストレージ ソリューションと対話します。ただし、この例では、Lowdb には Javascript のサポートが組み込まれているため、別の ORM を使用する必要はありません。構文の詳細はすべて ドキュメント にあります。
「createPost」メソッドは、タイトルと順序をパラメータとして受け取り、それらを使用して投稿オブジェクトを作成します。固有のIDには、固有の文字列を生成する「nanoid」と呼ばれる専用ライブラリを使用します。新しい投稿をデータベースの posts 配列に追加し、これらの変更を書き込みます。新しい投稿が関数によって返されます。
「createPost」の準備ができたので、投稿の追加機能が完了し、実行できるようになりました。 API をテストするための一般的なツールである Postman を使用してテストします。

リクエストの http メソッドとして「POST」を選択し、指定された URL パス「localhost:3000/posts」を指定します。 bodyセクションにタイトルと注文をjson形式で追加してリクエストを送信します。上に示すように、新しく作成された投稿とともに 200 OK ステータスを受け取ります。
## 結論
このプロジェクトでは、多くの概念とアイデアが検討されました。プロジェクト環境のインストールとセットアップ方法を説明し、ローカル データ永続性のために LowDB を構成する方法を学び、NodeJS/Express バックエンド アプリケーションの一般的なアーキテクチャを調査し、次の方法を確認しました。簡単な例でそれを適用します。最後に、Postman を使用してアプリケーションをテストしました。
ここでの目的は、最新のバックエンド アプリケーションの構築に必要なすべての簡易バージョンを公開することでした。前に見たように、NodeJs は単純な API と複雑な API を構築できる強力なツールです。 Express などのフレームワークの豊富なエコシステムと、あらゆるユースケースに対応する豊富なツールやライブラリを組み合わせることで、最新のバックエンド開発のための正当なソリューションとなり、学習してマスターすることをお勧めします。