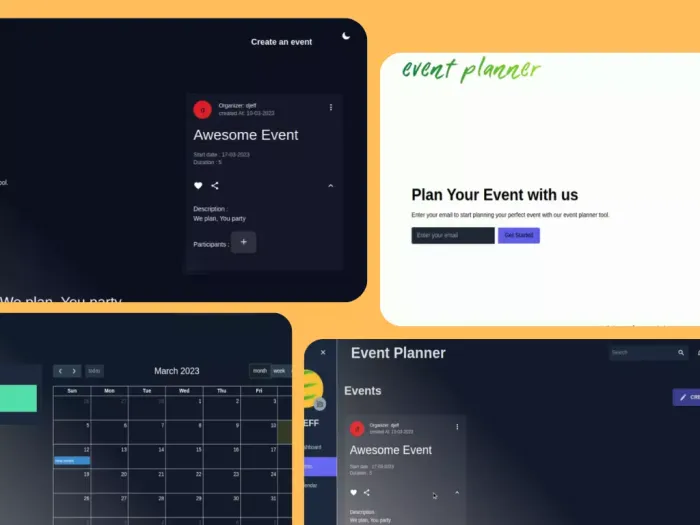
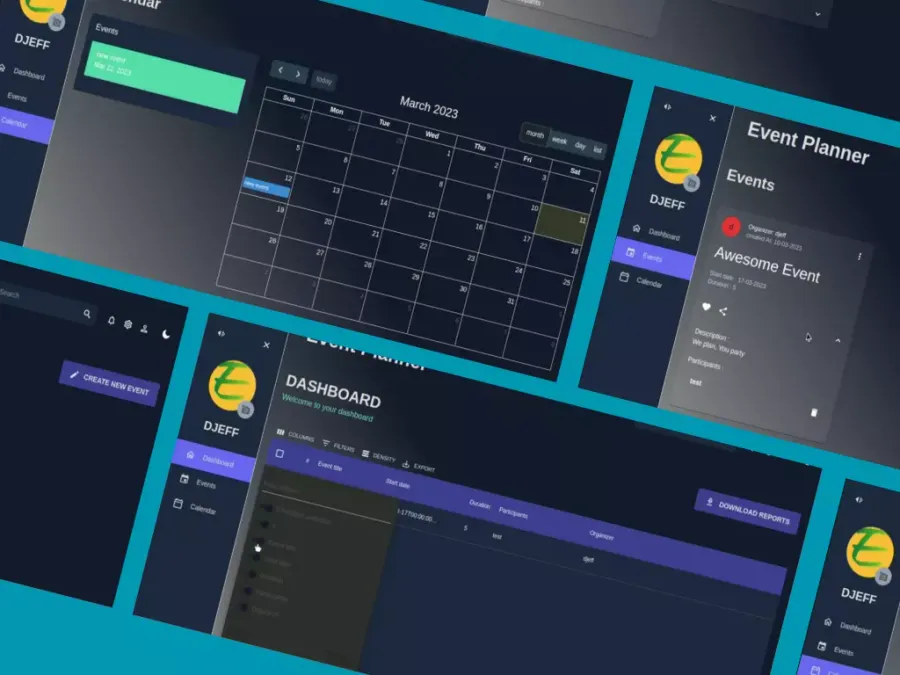
Online na Platform Para sa Pagpaplano ng Kaganapan
Ang EventPlanner ay all-in-one na platform para sa tuluy-tuloy na pamamahala ng kaganapan at mga imbitasyon sa panauhin. Mula sa mga eleganteng corporate gala hanggang sa intimate gathering, isang madaling gamitin na tool para i-streamline ang pagpaplano, pagsubaybay sa mga RSVP, at pamamahala sa mga listahan ng bisita.
Technologies: ReactJS, TailwindCSS, DaisyUI, Mui, Formik, MongoDB, ExpressJS, Firebase, Multer, Jwt, Sockets, Aws S3