Уводзіны ў NodeJs
Абноўлены на November 15, 2024 10 Прачытаныя хвіліны

Уводзіны
Пры спробе даведацца пра вэб
распрацоўкі, мы звычайна выяўляем, што інтэрфейс значна больш даступны, чым сервер. Гэтаму ёсць шмат прычын, у прыватнасці адчуванне імгненнай зваротнай сувязі, якая ўзнікае пры змене пэўнага элемента старонкі ў кодзе і заўважанні змены, прымененай да вэб-сайта. Гэтая зваротная сувязь часта бывае карыснай для пачаткоўцаў, таму што яна дазваляе ім карэктаваць свой код і вучыцца на сваіх памылках. На жаль, гэта не так з бэкэндам: часта значная колькасць працы прысвечана папярэдняй наладжванню асяроддзя і ўсталяванню залежнасцей, неабходных для таго, каб простае паведамленне «Hello World» з’яўлялася на тэрмінале. На шчасце, у супольніцтве з адкрытым зыходным кодам адбываецца пастаянны прагрэс у працэсе распрацоўкі фрэймворкаў, і паляпшэнне вопыту распрацоўшчыкаў з’яўляецца добрым прыкладам гэтага зручны код у Javascript і прапануе мноства ўбудаваных інструментаў і функцый, якія адрозніваюць яго ад канкурэнтаў. У гэтым артыкуле мы даследуем NodeJs і яго экасістэму з дапамогай практычнага падыходу, ствараючы цалкам функцыянальны праект.
Што мы будзем будаваць?
Праграмы ToDo - гэта ідэальны праект для пачаткоўцаў, якія вывучаюць інтэрфейсную распрацоўку. Вось чаму мы вырашылі стварыць API спісу Todo. Гэта дазволіць нам дадаць захаванасць даных у наш інтэрфейс і дасць нам магчымасць маніпуляваць гэтымі данымі (дадаючы, абнаўляючы, выдаляючы задачы і г.д.).
Канчатковы код можна знайсці тут.
Нашы інструменты
Для гэтага праекта мы будзем выкарыстоўваць спрошчаны тэхналагічны стэк. Яго можна разглядаць як мінімальную версію многіх інструментаў, якія вы знойдзеце ў рэальных праектах, таму што ідэі больш высокага ўзроўню аднолькавыя. Дэталі ўкаранення і выбар канкрэтнага інструмента перад іншым не важныя для пачатку.
-
NodeJs, як мы ўжо згадвалі, з’яўляецца адным з самых папулярных фрэймворкаў Javascript для стварэння серверных прыкладанняў.
-
ExpressJs - гэта мінімальная структура Javascript, якая выкарыстоўваецца паверх NodeJS. Гэта паскарае працэс распрацоўкі, выкарыстоўваючы мноства ўбудаваных функцый. Ён таксама выкарыстоўваецца як спосаб стандартызацыі практыкі распрацоўкі ў праектах NodeJS, каб палегчыць яго выкарыстанне інжынерам.
-
LowDB - гэта простая база дадзеных у памяці. Яго прастата дазваляе нам прадэманстраваць, як узаемадзейнічаць з базай дадзеных у праекце NodeJs, не разглядаючы больш складаныя тэмы, такія як разгортванне і канфігурацыі.
Цяпер, калі мы вызначылі ўсе інструменты, якія будзем выкарыстоўваць, давайце пяройдзем да нашых клавіятур і пачнем кадзіраваць!
Устаноўка
Node даступны на ўсіх платформах. Усе інструкцыі па ўстаноўцы можна знайсці на афіцыйным сайце. Карыстальнікі Windows павінны абавязкова дадаць вузел шлях да зменных асяроддзя, каб яго можна было выкарыстоўваць у камандным радку.
Нам таксама спатрэбіцца ўсталяваны npm. Npm - гэта стандартны менеджэр пакетаў для NodeJ. Гэта дазволіць нам кіраваць залежнасцямі нашага праекта. Кіраўніцтва па ўсталёўцы можна знайсці тут.
Ініцыялізацыя праекта
Перайдзіце па спасылцы і клануйце стартавы праект:
Гэта простае пачатковае сховішча для нашага праекта. Ён змяшчае ўсе залежнасці, якія мы будзем выкарыстоўваць разам са структурай файла праекта. Мы растлумачым кожны элемент пасля дасягнення. Адкрыйце тэрмінал, перайдзіце да шляху да праекта і выканайце каманду:
npm installГэта ўсталюе ўсе залежнасці праекта, указаныя ў файле package.json. package.json - гэта файл, які знаходзіцца ў корані любога праекта Javascript/NodeJs, ён утрымлівае метададзеныя пра апошні і выкарыстоўваецца для кіравання ўсімі залежнасцямі праекта, скрыптамі і версіямі.
Пасля ўстаноўкі ўсіх залежнасцяў мы можам запусціць наша дадатак:
npm run start«start» - гэта скрыпт, які мы ўказалі ў пакеце. json файл. Ён вызначае ўваходны файл для нашага прыкладання, якім у нашым выпадку з’яўляецца app.js.
У вашым тэрмінале павінна з’явіцца наступнае паведамленне:

Гэта азначае, што наш сервер паспяхова запушчаны і праслухоўвае любыя запыты, адпраўленыя на порт 3000. Давайце паглядзім на app.js і растлумачым, што тут адбываецца:

App.js - гэта ўваходны файл нашага праекта (і адзіны на дадзены момант). Мы ствараем экспрэс-прыкладанне пад назвай app, паказваем, што ўсе запыты, якія маюць http-метад “GET” і падшлях ’/’, будуць апрацоўвацца гэтым маршрутам, перадаем функцыю, званую прамежкавым праграмным забеспячэннем, якое прымае аб’ект запыту і адказу як параметры. Гэта вельмі важна, паколькі запыт змяшчае ўсю інфармацыю, неабходную для яго апрацоўкі (параметры, цела запыту, загалоўкі запыту і г.д.), а аб’ект адказу - гэта той, які будзе вернуты кліенту. Мы пачынаем з таго, што проста адпраўляем паведамленне “Hello world”. Пасля гэтага мы прымушаем нашу праграму праслухоўваць любыя ўваходныя запыты на ўказаны порт (у нашым выпадку 3000) і запісваем паведамленне «Праслухоўванне порта 3000», каб паказаць, што наша праграма запушчана і гатовая прымаць запыты.
Адкрыйце тэрмінал і ў панэлі спасылак увядзіце «localhost:3000/» і націсніце Enter. Гэта ўказаны шлях, які мы можам выкарыстоўваць для лакальнага доступу да нашага сервера. Вы атрымаеце наступнае паведамленне:

Канфігурацыя базы дадзеных
Lowdb - гэта база дадзеных з адкрытым зыходным кодам, якая простая ў выкарыстанні і не патрабуе спецыяльных налад. Агульная ідэя - захоўваць усе дадзеныя ў лакальным файле json. Пасля ўстаноўкі LowDB (што было зроблена, калі мы ўсталявалі ўсе залежнасці), мы можам дадаць наступны код у db.js:

Гэты код вельмі падобны да кода, які можна знайсці ў афіцыйнай дакументацыі LowDB. Мы крыху падправілі яго для нашага ўласнага выпадку выкарыстання. Давайце растлумачым гэта радок за радком:
Першыя некалькі радкоў прызначаны для імпарту неабходных залежнасцяў. «Join» - гэта карысная функцыя, даступная ў модулі «path». Гэта адзін з асноўных модуляў NodeJs, які прапануе мноства метадаў для працы і апрацоўкі шляхоў. «Low» і «JSONFile» - гэта два класы, якія падвяргаюцца LowDB. Першы стварае асобнік файла json, які будзе ўтрымліваць нашы даныя. Другі стварае фактычны асобнік базы дадзеных, які будзе дзейнічаць на яго. Нарэшце, «lodash» — адна з найбольш часта выкарыстоўваных бібліятэк javascript, якая прапануе шырокі спектр службовых функцый для звычайных задач праграмавання. Мы дадаем яго ў наш асобнік базы дадзеных, каб мы маглі выкарыстоўваць яго перадавыя метады для апрацоўкі нашых даных.
Спачатку мы паказваем шлях да файла db.json. Гэта файл, які будзе ўтрымліваць нашы дадзеныя і перадавацца ў LowDB. Калі файл не знойдзены па ўказаным шляху, LowDB створыць яго.
Затым мы перадаем шлях да файла ў адаптар LowDB і перадаем яго ў наш новы асобнік базы дадзеных LowDB. Затым зменную «db» можна выкарыстоўваць для сувязі з нашай базай дадзеных. Пасля таго, як асобнік базы дадзеных створаны, мы чытаем з файла json з дапамогай db.read(). Гэта ўсталюе поле «дадзеныя» ў нашым экземпляры базы дадзеных, каб мы маглі атрымаць доступ да змесціва базы дадзеных. Звярніце ўвагу, што перад гэтым радком мы паставілі «чакаць». Гэта робіцца для таго, каб паказаць, што для вырашэння гэтай інструкцыі можа спатрэбіцца невядомы час і што працэс NodeJs павінен пачакаць свайго выканання, перш чым працягваць з астатняй часткай кода. Мы робім гэта таму, што аперацыя чытання патрабуе доступу да памяці да вызначанага файла, а час на выкананне такой аперацыі залежыць ад спецыфікацый вашай машыны.
Цяпер, калі ў нас ёсць доступ да поля дадзеных, мы ўсталёўваем яго як аб’ект, які змяшчае пусты масіў паведамленняў, дакладней, мы правяраем, ці змяшчае файл якія-небудзь папярэднія даныя, і ўсталёўваем пусты масіў, калі гэта не так.
Нарэшце, мы выконваем db.write(), каб прымяніць мадыфікацыі, якія мы ўнеслі ў дадзеныя, і экспартаваць асобнік базы дадзеных, каб яго можна было выкарыстоўваць у іншых файлах нашага праекта.
Агульны працоўны працэс запытаў/адказаў
Разгледзім наступную схему:

Ён паказвае агульную архітэктуру, якая прымяняецца ў мностве бэкэнд-праграм, створаных з дапамогай NodeJs/Express. Разуменне агульнага працоўнага працэсу апрацоўкі запытаў не толькі дазволіць вам ствараць і структураваць прыкладанні NodeJs, але таксама дазволіць перанесці гэтыя канцэпцыі практычна ў любы тэхнічны стэк па вашаму выбару. Мы вывучым розныя ўзроўні, якія перашкаджаюць гэтаму працэсу, і растлумачым іх ролі:
## Узровень запыту HTTP
Гэта першы ўзровень у нашым дадатку, уявіце яго як шлюз, які атрымлівае шырокі спектр розных запытаў, якія паступаюць ад розных кліентаў, кожны запыт затым аналізуецца і накіроўваецца ў спецыялізаваную частку прыкладання для яго апрацоўкі.
-
Маршрутызатары: тут мы маем на ўвазе экспрэс-маршрутызатары, але гэтую канцэпцыю можна знайсці ў многіх бэкэнд-фреймворках. Маршрутызатары - гэта спосаб прымяніць лагічнае размеркаванне ў нашай бізнес-логіцы да нашага кода, што азначае, што кожны набор элементаў, якія маюць падобныя функцыі, апрацоўваецца адным запісам і можа быць аддзелены ад астатніх набораў. Перавага гэтага заключаецца ў тым, што кожны кампанент кода становіцца незалежным ад іншых, і яго лягчэй падтрымліваць і пашыраць. У прыватнасці, і ў якасці прыкладу, усе запыты, якія адпавядаюць умовам агульнага шляху URL-адраса «/posts», будуць апрацоўвацца адным маршрутызатарам. У залежнасці ад метаду HTTP (GET, POST і г.д.), будзе выкарыстоўвацца іншы кантролер.
-
Кантролеры: кантролер атрымлівае адфільтраваныя запыты ад маршрутызатараў, прымяняе дадатковую апрацоўку і выклікае прыдатныя метады абслугоўвання.
Узровень бізнес-логікі
Гэты ўзровень унікальны ў залежнасці ад канкрэтных варыянтаў выкарыстання прыкладання і бізнес-логікі, якая стаіць за ім.
-
Сэрвісы: Сэрвісы - гэта набор метадаў, якія змяшчаюць асноўную логіку прыкладання. Яны таксама ўзаемадзейнічаюць з базай даных з дапамогай ORM/ODM.
-
Паслугі іншых вытворцаў: многія сучасныя прыкладанні вырашаюць дэлегаваць частку логікі прыкладання спецыяльным службам, даступным праз API. Такімі паслугамі могуць быць паслугі апрацоўкі плацяжоў, захоўвання статычных файлаў, апавяшчэнняў і інш.
-
ODM/ORM: ORM і ODM дзейнічаюць як пасярэднікі паміж службамі і базай дадзеных. Іх роля складаецца ў тым, каб забяспечыць абстракцыю высокага ўзроўню для базы дадзеных, якая дазваляе распрацоўніку пісаць код на мове праграмавання па свайму выбару замест спецыяльных моў баз дадзеных, такіх як SQL.
Узровень захоўвання дадзеных
- Базы даных: як мы згадвалі раней, амаль усе праграмы маюць патрэбу ў той ці іншай форме захавання даных. Гэтая частка апрацоўваецца базамі даных, і ў залежнасці ад характару даных, бізнес-логікі і многіх іншых меркаванняў, выбар пэўнай базы дадзеных над іншай лічыцца вырашальным для эфектыўнасці і маштабаванасці прыкладання.
Прыклад: даданне паведамлення
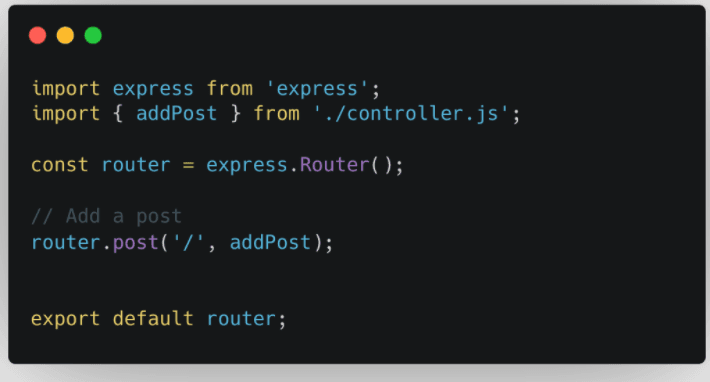
Цяпер, калі мы разумеем агульную ідэю архітэктуры, давайце прыменім яе да нашага простага прыкладу. Мы будзем рэалізоўваць функцыю дадання паведамлення Todo ў наша дадатак. Давайце выкажам здагадку, што любая публікацыя мае ўнікальны ідэнтыфікатар, які дазволіць нам ідэнтыфікаваць яе пазней у нашай базе дадзеных, загаловак, які з’яўляецца радком, і парадак, які мае тып integer. Прытрымліваючыся нашай схемы, мы пачнем з укаранення маршрутызатара. Дадайце наступны код у файл index.js:

Гэта файл нашага маршрутызатара. Мы імпартуем экспрэс і метад «addPost» з нашага кантролера (мы ўкаранім гэты ў бліжэйшы час), ствараем асобнік экспрэс-маршрутызатара і прывязваем метад addPost да нашага маршрутызатара - гэта азначае, што для кожнага запыту, які мае каранёвы шлях і http метад «POST», для яго апрацоўкі будзе выкліканы метад «addPost».
Перш чым рэалізаваць наш метад у кантролеры, мы спасылаемся на новы маршрутызатар у нашым галоўным файле app.js і паказваем яго шлях як «/posts»: усе маршруты з указанымі шляхамі будуць перанакіроўвацца на гэты маршрутызатар, таму яго можна апрацоўваць рознымі метадамі кантролера:

Мы імпартуем маршрутызатар і назавем яго «паведамленнямі». app.use(“/posts”,..) азначае, што ўсе запыты з падшляхам “/posts”, незалежна ад іх http-метаду, будуць накіроўвацца на ўказаны маршрутызатар.
Іншыя змены ў app.js ўключаюць імпарт файла канфігурацыі базы дадзеных для яго выканання і выкарыстанне express.json() у якасці прамежкавага праграмнага забеспячэння, каб мы маглі атрымаць доступ да аб’екта цела запыту.
Цяпер, калі нашы маршруты ўстаноўлены, мы можам дадаць метад «addPost» у файл controller.js:

“addPost” - гэта функцыя прамежкавага праграмнага забеспячэння, якая прымае ў якасці параметраў запыт, аб’екты адказу і наступную функцыю. Пры выкліку наступнай функцыі працэс пераходзіць да наступнага прамежкавага праграмнага забеспячэння ў ланцужку або завяршае запыт. У кодзе метаду мы здабываем назву і парадак з цела запыту і перадаем іх у якасці параметраў службовай функцыі «createPost». Гэтая функцыя прымае атрыбуты паведамлення, стварае новы пост і вяртае яго. Пасля стварэння новай публікацыі мы вяртаем яе кліенту разам з кодам стану 200, што азначае, што запыт быў паспяховым. Вы можаце заўважыць, што наш код змяшчаецца ў блок try/catch, каб выявіць любую нечаканую памылку і перадаць яе наступнаму прамежкаваму ПЗ. Лепшай практыкай лічыцца прымацаванне да ўсіх маршрутызатараў прамежкавага праграмнага забеспячэння для апрацоўкі памылак, якое здабывае памылку і вяртае кліенту значнае паведамленне пра памылку.
Усё, што цяпер засталося, гэта рэалізаваць функцыю «createPost» у service.js:

Як мы згадвалі раней, тлумачачы розныя ўзроўні архітэктуры, сэрвісны ўзровень узаемадзейнічае з рашэннем для захоўвання даных праз выкарыстанне ORM/ODM. Аднак у нашым прыкладзе нам не трэба будзе выкарыстоўваць асобны ORM, паколькі Lowdb пастаўляецца з убудаванай падтрымкай Javascript. Усе падрабязнасці аб яго сінтаксісе можна знайсці ў дакументацыі.
Метад «createPost» атрымлівае загаловак і парадак у якасці параметраў і выкарыстоўвае іх для стварэння аб’екта паведамлення. Для ўнікальнага ідэнтыфікатара мы выкарыстоўваем спецыяльную бібліятэку пад назвай “nanoid”, якая стварае ўнікальную паслядоўнасць сімвалаў. Мы дадаем новы пост у масіў паведамленняў у базе дадзеных і запісваем гэтыя змены; новае паведамленне затым вяртаецца функцыяй.
Цяпер, калі «createPost» гатовы, функцыя дадання паведамленняў скончана і працуе. Мы тэстуем яго з дапамогай Postman, папулярнага інструмента для тэставання API:

Мы выбіраем «POST» як http-метад для запыту разам з указаным URL-шляхам «localhost:3000/posts». Мы дадаем загаловак і парадак у фармаце json у раздзел цела і адпраўляем запыт. Як паказана вышэй, мы атрымліваем статус 200 OK разам з новай створанай публікацыяй.
Выснова
Шмат канцэпцый і ідэй было даследавана ў гэтым праекце: мы распавялі, як усталяваць і наладзіць асяроддзе нашага праекта, даведаліся, як наладзіць LowDB для захоўвання лакальных даных, вывучылі агульную архітэктуру серверных прыкладанняў NodeJS/Express і ўбачылі, як прымяніць гэта ў простым прыкладзе. Нарэшце, мы пратэставалі наша дадатак з дапамогай Postman.
Мэта тут складалася ў тым, каб раскрыць спрошчаную версію ўсяго, што ўваходзіць у стварэнне сучасных бэкэнд-праграм. Як мы бачылі раней, NodeJs - гэта магутны інструмент, які дазваляе ствараць простыя і складаныя API. У спалучэнні з яго багатай экасістэмай фрэймворкаў, такіх як express, і мноствам інструментаў і бібліятэк практычна для любога выпадку выкарыстання, гэта законнае рашэнне для сучаснай бэкэнд-распрацоўкі - рашэнне, якое мы рэкамендуем вывучыць і асвоіць.
Гатовы павысіць кваліфікацыю? Далучайцеся да Code Labs Academy Full-Stack Web Development Bootcamp і будзьце наперадзе ў тэхналогіях.